Overview
The NetStores E-Commerce system allows
multiple ways for your customers to order your products. One way is
to use the NetStores Add to Cart or instant-purchase button. However, if prefer additional flexibility and features, or you have a small number of products you can use the Quick Form configured ordering system. Quick Form allows you to create a form on one page that allows your customers to select and input the products they wish to buy, and then click one button to order several products.
Before you use
this...
Before you start using the Quick-Form feature, if you have not already done this, select the NetStores panel from the Adobe GoLive Objects palette by clicking the NetStores tab  .
.
For the Quick-Form system to work, you must first perform Steps 1-7 (start at Step 1 - Setup).
Adding the Quick-Form to a page (top)
To add the Quick-Form system to a Web page, drag the Quick Form icon  from the
NetStores objects palette to your Web page.
from the
NetStores objects palette to your Web page.
Quick-Form dialog box will appear (see picture below) that allows you to configure the presentation of the Quick-Form Order button to match your aesthetic preferences.
You can change the appearance of the Quick-Form button by selecting your own text or image for the button. To make these modifications, insert entries in the NetStores Quick-Form dialog box (see picture) as follows:
Button text entry: Changing this entry changes the text on the Quick-Form input button on your Web page, if you are not using an image to replace the button.
Use Image check box: Clicking the check box changes the Quick-Form link on your Web page from a simple button to an image that you provide. You must also enter a file name in the Image text box.
Image entry: Enter the name of an image to use as the Quick-Form link. You can look for the file name using the Browse button. For the image to be used, you must also click the Use Image check box.
The settings you used when you last created an Quick-Form button (by clicking OK), are saved and will reappear the next time you use the Quick-Form object.
Inserting elements in your quick form (top)
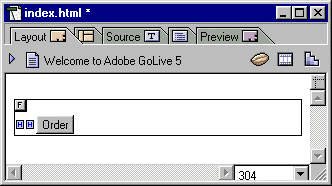
After you click OK, a form object with
some special elements is inserted into the currently opened document
(see picture).

Adding products to the form (top)
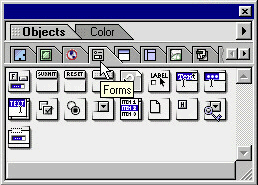
Next, add HTML input elements and other elements like text, graphics, etc. into this form so your customers can make selections and order your products. There are several different types of input elements you may use, and they provide different ways your customers can order your products. Select the Adobe GoLive Forms Object palette by clicking the Forms tab (see picture).

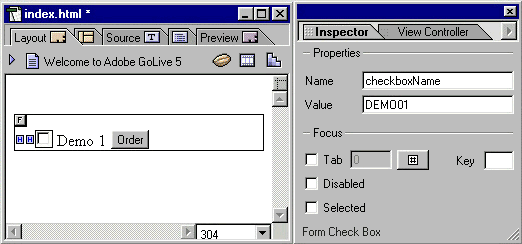
Check Box for selectively purchasing products (top)
To allow customers to choose the products they wish to buy, you can add the check-box element. Drag the Check Box icon  from the forms palette to insert it with the form made by Quick-Form. Select the check box and set the Value to a product code from your inventory in the item file. The name of the check-box element is not important, but should not be a valid product code. Your customers can now check the box and click the order button, to add the product to their Shopping Carts. In addition, you can add text, graphics, or other elements to the order form to give it the look and feel you want.
from the forms palette to insert it with the form made by Quick-Form. Select the check box and set the Value to a product code from your inventory in the item file. The name of the check-box element is not important, but should not be a valid product code. Your customers can now check the box and click the order button, to add the product to their Shopping Carts. In addition, you can add text, graphics, or other elements to the order form to give it the look and feel you want.

At this point, you should be able to create a page that allows your customers to select which of your products they wish to buy in any combination.
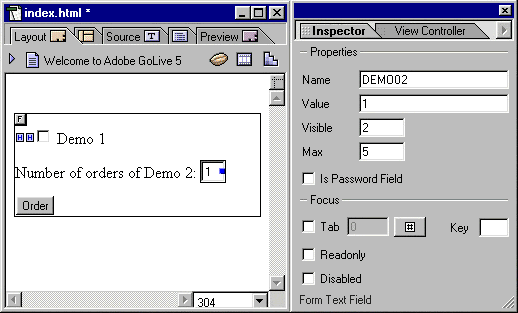
Text Field for selecting the quantity of products (top)
To allow your customers to indicate the quantity of an item to purchase, you can use a Text Field box instead of a check box. In this case, you simply drag a Text Field icon  into the form, and change its name to the appropriate product code from the item file. Usually, you will want to select a Value of 1 and change the Visible text space to 1, 2 or 3. Then, users can type in the number of products they wish to buy.
into the form, and change its name to the appropriate product code from the item file. Usually, you will want to select a Value of 1 and change the Visible text space to 1, 2 or 3. Then, users can type in the number of products they wish to buy.

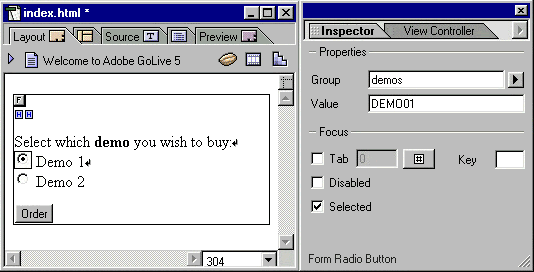
Radio button choices (top)
Next, if you want the customers to be able to choose one option from several, you can use either radio buttons or a pull-down menu. Using the radio-button icon  , simply add several radio buttons with the same Group and with their Values equal to the product codes from the item file.
, simply add several radio buttons with the same Group and with their Values equal to the product codes from the item file.

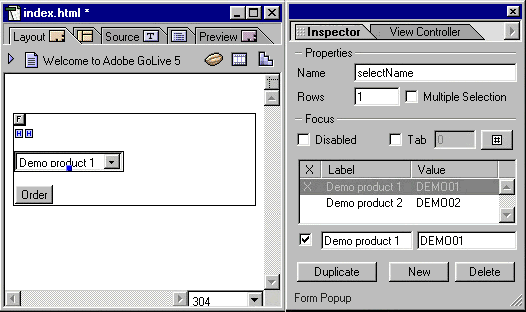
Pull-down menu choices (top)
Creating a pull-down menu for selecting between different products is even easier than creating radio buttons to perform the same function. Simply drag the Popup icon  into the form, select the Popup element in the form. In the property inspector, add entries to the pull-down menu, set the Values to the product codes and check the box for the item you initially want to show in the select box.
into the form, select the Popup element in the form. In the property inspector, add entries to the pull-down menu, set the Values to the product codes and check the box for the item you initially want to show in the select box.

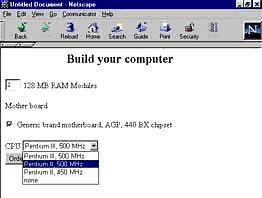
When it is done (Example) (top)
Now you should be able to create one Web page where customers can buy all of your products.
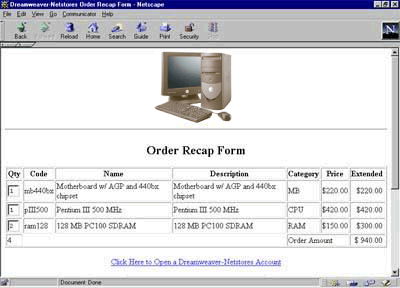
Here is a simple example of the "Configured System" in action.


(top)
Getting Started / Installing / Setup / Item File / Configure Store / Connect Item File /
Objects: / Add to Cart / View Cart / Search / Quick Search / Driven Search / Quick Form
Copyright © 2001, Fishbone Communications, Inc. - NetStores ®